- Get link
- X
- Other Apps
by
Shahriar
- Get link
- X
- Other Apps
Star ratings on a website boast not only quality traffic from search engines but also earn the user's trust. High ratings and comments increase more earnings from a website. Like WordPress provides a ton of paid and free rating plugins that can be installed so easily but Blogger doesn't provide any plugin system. So, it's a bit of trouble for the Blogger websites.
Blogger websites can be added to a star rating system by manually editing HTML code inside the blogger website template. There are two ways you can follow either add and edit some extra HTML codes in the template body or just paste and add the HTML codes provided by the third-party rating system provider. I think this is much easier, and reliable to use a third-party rating system, providers if it's for free.
Widgetpack is one of the best third-party rating system providers. Both free and paid services are available in the widget pack. The only major limit in free service is you can use only one website in a single account. Well, that's not the thing you should worry about. If you are a beginner then this is the best option at a free cost.
In widget pack along with star rating, you are also able to add comments, reviews, google reviews, and Facebook reviews. Besides, you will be able to moderate users' ratings, reviews, comments, etc.
So, let's get step-by-step how to add a rating widget on Blogger websites.
Step 1:
Sign up in Widgetpack with your email address.
 |
| Screenshot by Author |
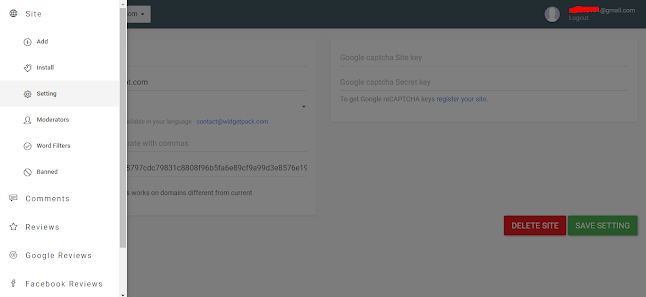
Step 2:
Simply add your website to the widget pack where you want to install the rating widget. Also, add google API keys.
 |
| Screenshot by Author |
After adding your website, you will be redirected in widgetpack dashboard like below.
 |
| Screenshot by Author |
Step 3:
Go to the 'rating' option and customize your star rating widget in sitting. make sure you mark to check to enable google rich snippets for rating. You are done here, creating your customized star rating widget.✌✌
 |
| Screenshot by Author |
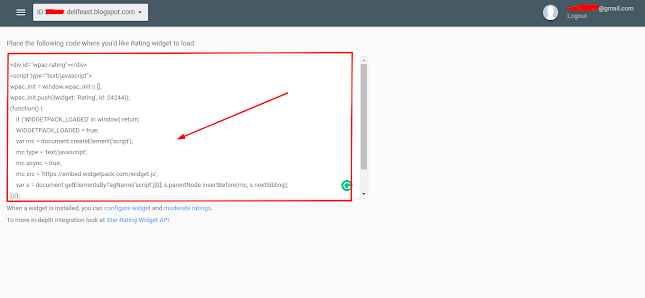
Step 4:
Go to the 'install' under the 'rating' option. Now to add, you need to copy the code given there and paste it where you want to display the rating on your website. 😊
 |
| Screenshot by Author |
As for example, I have used this rating widget in one of my free blogger websites DELIFEAST. You can check it out.😃😃
Installing code on Blogger:
You can install widgetpack code in different ways. Such as, by adding code in the 'add a gadget' with 'Html/javascript' option or copy and paste code in the HTML main theme body.
1. Log in to your Blogger dashboard ⇒Layout ⇒ add a gadget ⇒ Html/javascript, then paste widgetpack code and save.
2. Blogger dashboard ⇒ Post/ Pages ⇒ Html View, then paste your code below every post/page of your blog.
Therefore, by this process, you can easily add a star rating widget on your website. If you find this article useful then please comment below and let me know it. Thanks!😀😀😀
Comments
Post a Comment